티스토리 스킨 북클럽은 제가 애용하고 있는 스킨인데 은근히 손볼곳이 많더라고요. 그중에 오늘은 많은 분들이 썸네일을 정사각형으로 하시는 것 같아 북클럽 스킨 썸네일 사이즈를 정사각형으로 변경하는 방법을 알려드릴까 해요.

북클럽 스킨 썸네일의 단점

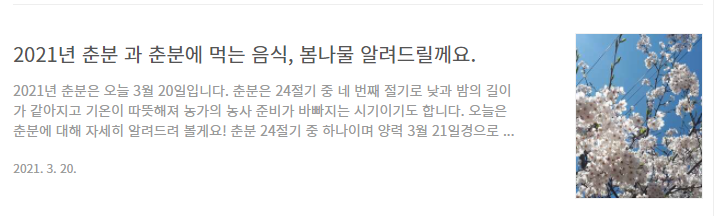
썸네일 사이즈가 길어서 정사각형이나 정사각형에 가까운 사진을 쓸때에는 뭔가 이상하다는 생각이 들더라고요.
깔끔하지 못한 느낌? 정사각형 사이즈가 더 썸네일다워 보이기도 하고 이뻐 보이기도 하고 다들 정사각형으로 사용하시니 나도 해볼까 싶기도 했어요.
북클럽 스킨 사이즈 변경하는 방법
티스토리 블로그 관리 홈 메뉴에서 꾸미기 탭에 있는 스킨 편집을 눌러줍니다.
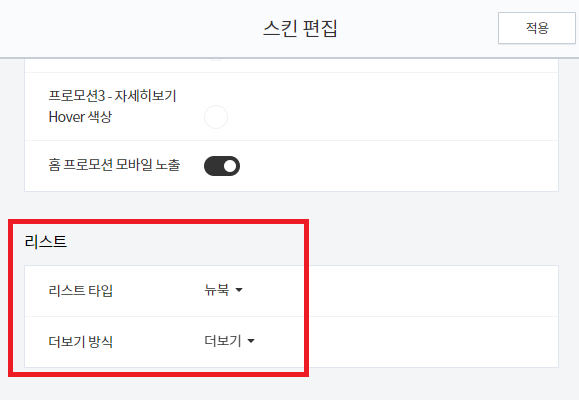
새로운 창이 하나 뜨면 스크롤 바를 내려 리스트 타입을 뉴북, 더보기 방식을 더보기로 변경해주세요.

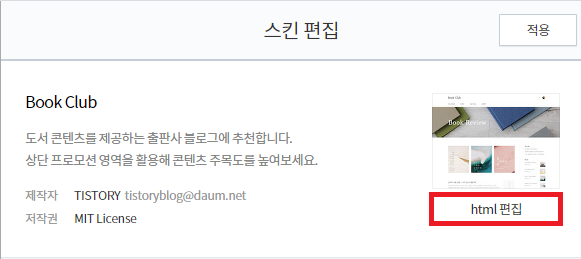
다시 맨 위로 올려 빨갛게 표시해둔 html 편집을 눌러줍니다.

우선 CSS 부분부터 수정해볼께요.
그 전에 CSS를 따로 추가나 수정한 적이 있으신 분이라면
줄번호가 다를 수도 있으니 스크린샷을 보면서 수정해주세요.
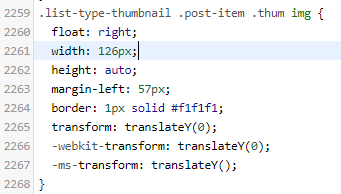
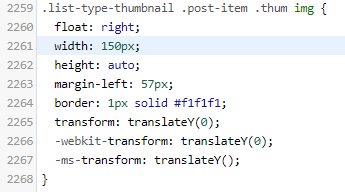
CSS 버튼을 선택하여 2261번 줄쯤으로 이동하여 width(썸네일의 가로길이) 126px; 를 150px;로 수정해줍니다.
바로 아랫줄 height (썸네일의 세로 길이) 은 그냥 auto로 두겠습니다.
저 같은 경우에는 가로길이와 같이 150px로 변경해보았으나 먹히질 않더라고요.
수정이 끝나셨으면 맨 우측 상단 까만색 적용 버튼을 눌러줍니다.


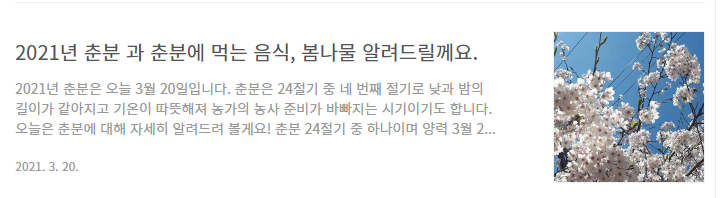
좌: 썸네일 가로길이 변경 전 / 우: 썸네일 가로길이 변경 후
다음은 html 버튼을 선택하여 Ctrl+F 키를 이용해
s_index_artle_rep를 검색합니다.
저 같은 경우에는 이미 몇 군데 수정을 한 곳이 있어서 405번 줄 즈음에 위치해 있는 곳으로 이동하였습니다.

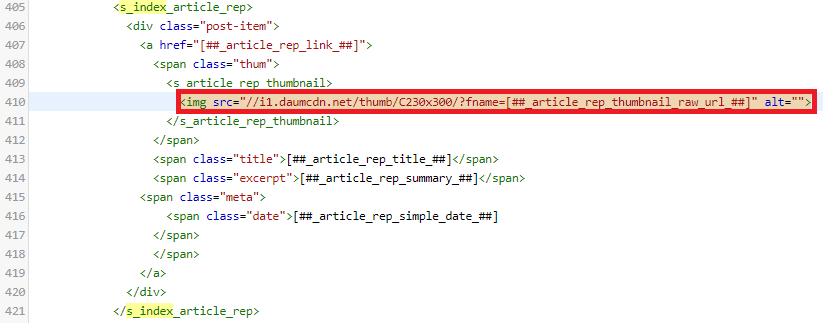
위: 썸네일 html 변경 전
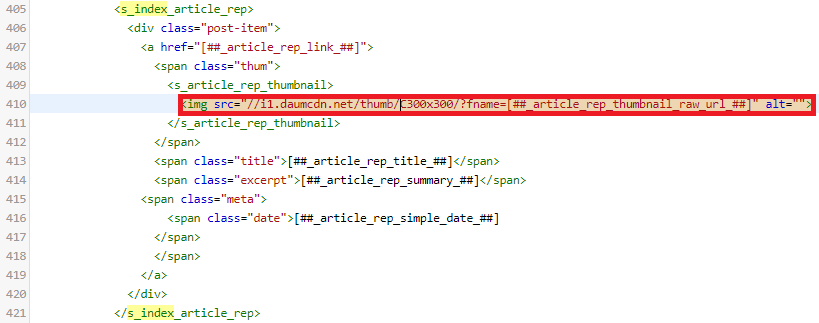
아래: 썸네일 html 변경 후

이동 후 빨갛게 표시해둔 부분 태그에서 C230x300 이라고 되어있는 부분을 C300x300 으로 변경합니다.
여기서 꼭 지켜주셔야 할 부분은 C는 반드시 대문자, x는 반드시 소문자로 쓰셔야 합니다.
변경 후 마찬가지로 최상단 우측 검은색 적용 버튼을 눌러줍니다.
그럼 이제 완성되었습니다.

직사각형보다 훨씬 깔끔해 보이는 것 같습니다.
제가 썸네일을 변경하기까지 몇 가지 방법을 사용해보았는데요
R200x200로 변경하는 방법, CSS에서 가로 세로의 길이를 150px로 변경하는 방법
등이 있었지만 R200x200로 변경하는 방법보다
C300x300으로 변경해주는 방법이 더 예뻐 보이고 이미지가 변형이 오지 않아서 C300x300으로 변경했습니다.
CSS에서 가로 세로의 길이를 똑같이 150px로 변경하는 방법은.. 저는 적용이 되지 않더라고요.
북클럽 스킨 썸네일 정사각형으로 변경하고 싶으신데 안되셨던 분들
따라 해 보시고 꼭 성공하시길 바랍니다.
공감(하트)과 댓글, 구독은 저에게 큰 힘이 됩니다.
댓글